
§61. スキャンライン テキスト
テキストにスキャンラインを与え、線状に表示してみます。以下のチュートリアルの前半部分は、MeninBlueのようなフォントを使用すれば省略できますが、ここでは本家のチュートリアルどおり、普通のテキストにスキャンラインを適用しています。手間はかかりますが、スキャンラインの作成法方等学ぶことができスキルアップにつながることと思います。Photoshopのチュートリアルサイト PSDLearning より Scanline Text を参照しGIMPで実践していますが、忠実ではありません。
目次のページに戻る

|
|
Step1-2 パターンの作成。拡大表示してあります。
|
Step 1
スキャンラインパターンの作成。
背景=透明 2/ 図のようにガイドを作成し、4から6px間を白で塗りつぶします。 3/ パターンファイルとして保存します。 ファイル>名前をつけて保存 作例では、 ScanLine 1x10.pat 4/ プロジェクトを終了します。 ファイル>閉じる |

Step2-3 背景にブレンドを適用。
|
Step 2
背景の作成。
サイズ=640×400 背景=白 2/ 描画色と背景色を変更します。 描画色=9300a1(HTML表記) 背景色=黒 3/ 背景レイヤーにブレンドを適用します。 設定: グラデーション=描画色から背景色 形状=放射状 グラデーションの適用方向=中央から外 |

Step3-1 テキスト入力。
|
Step 3
テキストの入力。
フォント=Times New Roman, Bold サイズ=242 文字色=黒 |

Step4-4終了時点でのレイヤー構造。

Step4-6 レイヤーマスク適用後。
|
Step 4
レイヤーマスクの操作。
背景=白 2/ テキストレイヤーから選択範囲を作成します。 テキストレイヤーを右クリック>不透明部分を選択範囲に 3/ ScanTextレイヤーにレイヤーマスクを追加します。 ScanTextレイヤーを右クリック>レイヤーマスクを追加 4/ ScanTextレイヤーのレイヤーマスクサムネイルをクリックした後、選択範囲を白で塗りつぶします。 5/ テキストレイヤーを非表示にします。 6/ レイヤーマスクを適用します。 ScanTextレイヤーを右クリック>レイヤーマスクを適用 |

Step5-1 ガウシアンぼかしの適用。
|
Step 5
パターン適用の準備。
|

Step6-2 パターンの適用。
|
Step 6
パターンの適用。
パターン=ScanLine 1x10 Blending Mode=Multiply |

Step7-3 選択範囲の削除。
|
Step 7
テキストをスキャンライン表示にする。
|

Step8-2 Inner Shadowの設定。

Step8-3 Inner Shadowの適用。

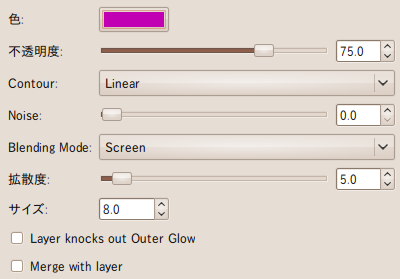
Step8-4 Outer Glowの設定。

Step8-4 Outer Glowの適用。
|
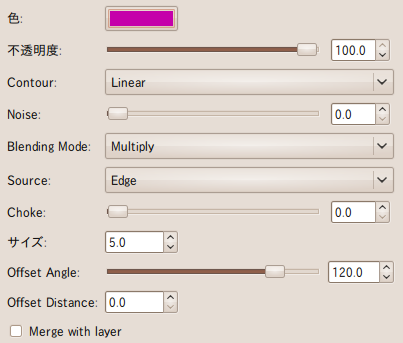
Step 8
装飾 ー 別のテキストの入力。
フォント=Times New Roman, Bold サイズ=29 文字色=黒 2/ このTextレイヤー(作例では、Scanline Text Tutorial)に、Inner Shadow を適用します。 Script-Fu>Layer Effects>Inner Shadow 設定は左図参照。色設定=a4006f(HTML表記) 3/ 作成されたInner Shadowレイヤーを下のレイヤーに統合します。 Inner Shadowレイヤーを右クリック>下のレイヤーと統合 4/ このTextレイヤー(作例では、Scanline Text Tutorial)に、Outer Glow を適用します。 Script-Fu>Layer Effects>Outer Glow 設定は左図参照。色設定=a4006f(HTML表記) 5/ ScanTextレイヤー、このTextレイヤー(作例では、Scanline Text Tutorial)、Outer Glow の適用で作成されたレイヤーを統合します。 上のレイヤーから、右クリックし>下のレイヤーと統合 レイヤー名=Text |

Step9-2 鏡面反転後。

Step9-5 レイヤーマスクにブレンドを適用。
|
Step 9
装飾 ー 反射面の作成。
グラデーション=描画色から背景色 形状=線形 グラデションの適用方向=下から上 |

Step10-2 厚いノイズ適用後、縮小。

Step10-5 レイヤーの不透明度を変更。
|
Step 10
装飾 ー ソリッドノイズの適用。
|

Step11-2 色を置きます。

Step11-4 レイヤーの不透明度を変更。

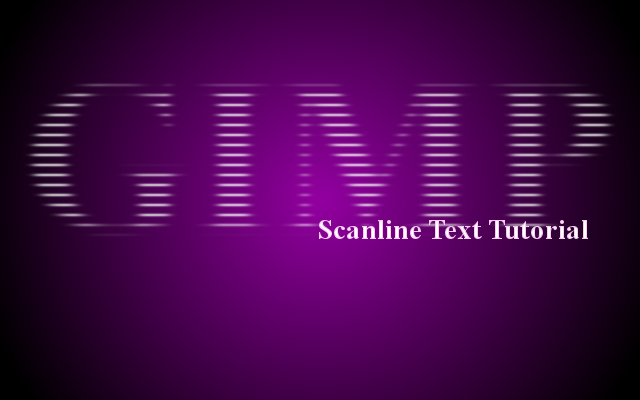
Step11-5 レイヤーモードの変更。完成。

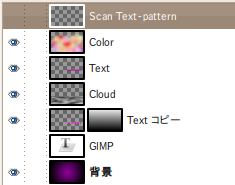
完成時レイヤー構造。
|
Step 11
装飾 ー 色の追加。
|

実画像。
|
|